

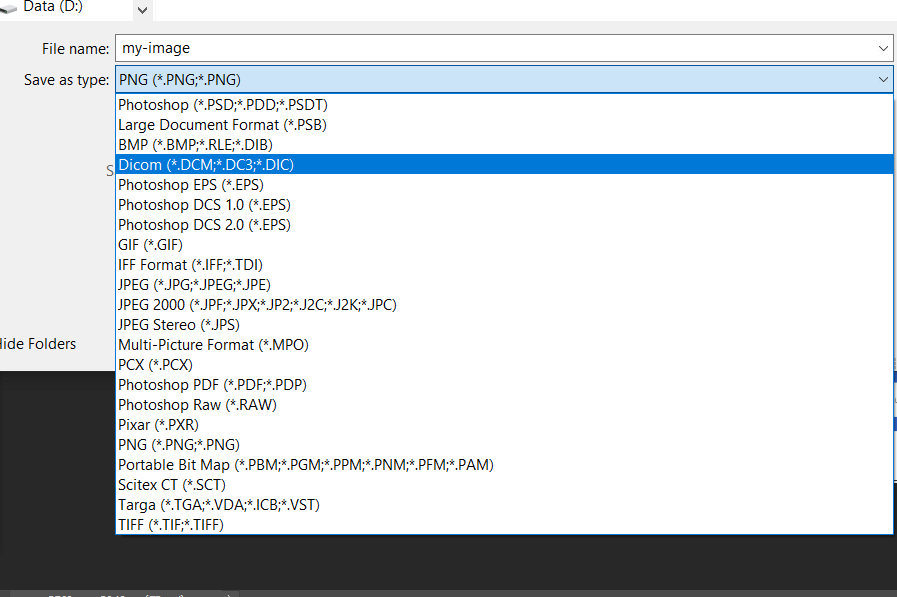
Social media platforms use specific image sizes to control the resolution, avoid pixelation and image stretching, and ensures the full photo will be seen. JPGs must be saved with the correct size and resolution for the end-usage. JPGs use lossy compression which means every time you re-save, quality decreases. These files are best used for saving photographs with small file sizes and little noticeable quality loss. JPG format is the standard file format of digital cameras and is the most common image format used on the web because of its compression and universal support. Raster file formats: JPEG, PNG, GIF, TIFF, PSD JPEG – Joint Photographic Experts GroupĪ JPG file is a raster-based image meant for web and print use. The majority of images online are in raster format. Unlike vectors, these file types are resolution-dependent and based on their size, meaning they can’t be scaled up without losing quality and becoming pixelated. They are best suited for complex images such as photographs. Raster graphics use pixel values within a rectangular grid to represent an image. However, vectors are not the best file format to save photos. Vectors can be infinitely scaled without losing quality, making them ideal for high-resolution screens and varying sizes. They are best suited for simple geometric shapes and work great for logos and icons.

Vector graphics use lines, points, and polygons to represent an image. Image formats are divided into two main categories: raster files and vector files. What are the different image file formats? Ideally, the files on your website should result in small file size, fast-loading image (performance) without a loss of quality (appearance/scalability). This can affect appearance on different screen sizes.

WHATS THE BEST IMAGE FORMAT FOR WEB HOW TO
Why image file formats matterĬhoosing the best image file format for your website is a big deal because the images on your website play a large part in the visitor’s online experience.īUT many website owners still don’t know what image file format to choose or how to optimize it. This post explains why the image formats you use matter, key differences, file types, and when to use each format in order to provide the best possible user experience to your website visitor, as well as make better web performance.


 0 kommentar(er)
0 kommentar(er)
